
Cara Membuat Slider atau Slideshow. “Slider” atau “Slideshow” adalah salah satu fitur yang sangat umum dan bisa kita temukan di banyak blog atau website. Biasanya hal tersebut dapat diterapkan baik hanya pada “homepage” atau halaman posting. Dibawah ini panduan membuat slider disertai efek animasi yang dibuat dengan JQuery, dilengkapi posting gambar yang menarik yang senantiasa berubah-ubah.
“Slider” atau “Slideshow” ini dasarnya di adaptasi dari “skitter-slider” yang dibuat oleh Thiago Silva Ferreira, gratis untuk penggunaan pribadi di bawah lisensi ganda, yaitu “MIT License” (open source) dan “General Public License 2”. Ukuran kode Javascript standard sekitar 36 KB dalam versi minified.
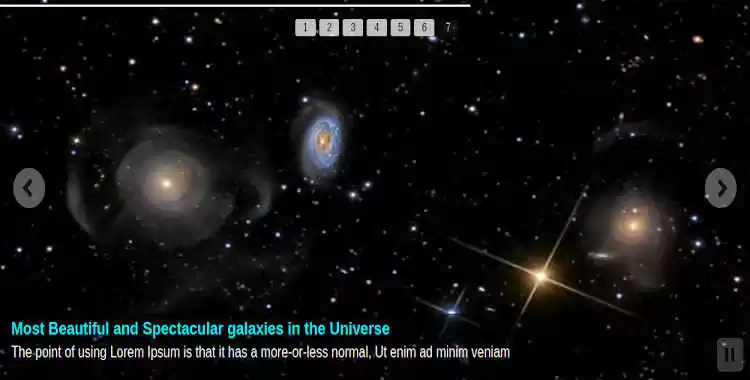
Demo Slideshow
“Slideshow” ini sangat “stylish” dilengkapi animasi gambar. Efek animasinya otomatis berganti-ganti setiap kali “direfresh”. Fitur utamanya adalah efek gambar transisi, animasinya disediakan dengan banyak efek dan bantuan menggunakan “Easing effect”. Dibuat dengan fitur lengkap untuk menampilkan isinya termasuk tombol navigasi (jika ingin ditampilkan) termasuk pengaturan “play” dan “pause”, nomor navigasi, “progress bar” dan kabar baiknya dapat diatur sedemikian rupa bagi yang sudah berpengalaman.
Catatan: Untuk melihat diberbagai ukuran layar (seperti desktop atau mobile), maka halaman demo HARUS DI REFRESH terlebih dahulu, agar menampilkan yang sebenarnya. Pada dasarnya pengaturan tampilan animasi dapat dikonfigurasi per gambar atau bisa juga dengan otomatis sesuai dengan struktur. Slider ini siap muncul dengan mudah setelah dipraktekan hanya dalam pemasangan kode dalam beberapa menit.
Langkah-langkah Cara Membuat Slider atau Slideshow
Untuk membuat Slider atau Slideshow Full Effect:
- Masukan sumber kode “CSS” dibawah ini dibagian
<head>atau sebelum</head>.Lihat sumber kode “CSS” klik disini style.css
<style> /* Masukan kode style.css disini dan hapus baris ini */ </style>Catatan: Link sumber kode “style.css” tersebut tidak bisa digunakan di website yang lain, jadi harus bikin sendiri masing-masing, tinggal di “copy paste” kode “CSSnya”.
Pada CSS terdapat beberapa link untuk menampilkan sebagian gambar tombol pause, play, prev, dan next, di bagian “
background: url("...")..“. Maka gantilah link gambarnya, save dan buat sendiri linknya, karena link tersebut tidak akan tampil jika digunakan di website lain. - Masukan kode “Jquery” dan “Jquery-easing script” dibawah ini dibagian
<head>atau sebelum</head>.<script src="//ajax.googleapis.com/ajax/libs/jquery/2.2.4/jquery.min.js"></script> <script src="//cdnjs.cloudflare.com/ajax/libs/jquery-easing/1.3/jquery.easing.min.js"></script>Catatan: Jika sudah memasang JQuery dengan versi lain, maka abaikan pemasangan 1 baris JQuery tersebut, namun gunakan versi JQuery 2.x.x. Tetapi untuk jquery-easing wajib dipasang agar bisa berjalan.
- Masih di bagian head, masukan kode “JavaScript” dibawah ini sebelum
</head>.Lihat sumber kode “Javascript” disini javascript-min.js
<script> /** Masukan sumber kode javascript-min.js disini dan hapus baris ini */ </script>Catatan: Link sumber kode “javascript-min.js” tersebut tidak bisa digunakan di website yang lain, jadi harus bikin sendiri masing-masing, tinggal di “copy paste” kode “Javascriptnya”.
- Masukan kode “HTML” dibawah ini disuatu bagian Template atau Theme dimana saja yang sesuai untuk menampilkan “slider”. Atau kira-kira diposisi yang tepat, karena setiap website atau blog memiliki struktur “html” yang berbeda-beda.
<div class='box_skitter_clean'> <div class='box_skitter'> <ul> <li><a href="...post-link 1.html"><img src="...image-link 1.jpg" class="block" ></img></a> <div class="label_text"><a href='...post-link 1.html'>Post Title 1</a> <p>Description 1</p> </div> </li> <li><a href="...post-link 2.html"><img src="...image-link 2.jpg" class="cubeRandom" ></img></a> <div class="label_text"><a href='...post-link 2.html'>Post Title 2</a> <p>Description 2</p> </div> </li> <li><a href="...post-link 3.html"><img src="...image-link 3.jpg" class="directionRight" ></img></a> <div class="label_text"><a href='...post-link 3.html'>Post Title 3</a> <p>Description 3</p> </div> </li> <li><a href="...post-link 4.html"><img src="...image-link 4.jpg" class="cubeRandom" ></img></a> <div class="label_text"><a href='...post-link 4.html'>Post Title 4</a> <p>Description 4</p> </div> </li> <li><a href="...post-link 5.html"><img src="...image-link 5.jpg" class="tube" ></img></a> <div class="label_text"><a href='...post-link 5.html'>Post Title 5</a> <p>Description 5</p> </div> </li> </ul> </div> </div>Keterangan:
- biru adalah link posting.
- ungu adalah judul posting.
- pink adalah image link.
- merah adalah pengaturan animasi tersendiri per gambar.
- Oranye adalah deskripsi posting.
- Masukan kode “Javascript” dibawah ini dibaris paling bawah “theme” sebelum
</body>.<script> $(document).ready(function() { $('.box_skitter').skitter({ theme: "clean", // minimalist, round, clean, square, untuk default baris ini dihilangkan numbers_align: "center", dots: false, // true, false preview: true, // true, false controls: true, // true, false controls_position: "rightBottom", // center, leftTop, rightTop, leftBottom, rightBottom progressbar: true, // true, false enable_navigation_keys: true, // true, false animation:"randomSmart", // cube, cubeRandom, block, cubeStop, cubeHide, cubeSize, horizontal, showBars, showBarsRandom, tube, fade, fadeFour, paralell, blind, blindHeight, blindWidth, directionTop, directionBottom, directionRight, directionLeft, cubeStopRandom, cubeSpread, cubeJelly, glassCube, glassBlock, circles, circlesInside, circlesRotate, cubeShow, upBars, downBars, hideBars, swapBars, swapBarsBack, swapBlocks, cut, random, randomSmart labelAnimation: "slideUp", // Label animation type, slideUp, left, right, fixed interval: 3000, // waktu transisi }); }); </script>Catatan: biru muda adalah kostumisasi pengaturan.
- Selesai.
Catatan: Langkah-langkah diatas adalah panduan membuat Slideshow secara manual dengan memasukan gambar beserta link dan judul artikelnya sebanyak 5 postingan. Slider tersebut dapat dimodifikasi seperti yang diinginkan, dan memang benar-benar dapat dimodifikasi sehingga terlihat lebih bagus, seperti menambah jumlah postingan serta gambarnya.
Slider atau Slideshow Otomatis
Cara Membuat Slideshow Otomatis di WordPress
Untuk membuat Slider atau Slideshow Full Effect Otomatis di WordPress:
- Ganti kode “HTML” pada langkah 4 yang disebutkan diatas dengan kode dibawah ini.
<div class='box_skitter_clean'> <div class='box_skitter'> <ul> <?php // Query random posts $the_query = new WP_Query( array( 'post_type' => 'post', 'orderby' => 'rand', 'posts_per_page' => 5, ) ); ?> <?php // If we have posts lets show them if ( $the_query->have_posts() ) : ?> <?php // Loop through the posts while ( $the_query->have_posts() ) : $the_query->the_post(); ?> <li><a href="<?php the_permalink(); ?>"><?php the_post_thumbnail('full'); ?></a><div class="label_text"><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></div></li> <?php endwhile; ?> <?php wp_reset_postdata(); ?> <?php endif; ?> </ul> </div> </div> - Slider tersebut dapat dimodifikasi seperti yang diinginkan agar dapat mendapatkan jumlah posting gambarnya yang disesuaikan pada bagian “posts_per_page”.
- Selesai.
Cara Membuat Slideshow Otomatis di Blogger
Untuk membuat Slider atau Slideshow Full Effect Otomatis di Blogger:
- Masukan kode “JavaScript” dibawah ini di bagian
<head>atau sebelum</head>agar dapat menampilkan posting terbaru.<script> imgr=new Array();imgr[0]="https://2.bp.blogspot.com/-uitX7ROPtTU/Tyv-G4NA_uI/AAAAAAAAFBY/NcWLPVnYEnU/s1600/no+image.jpg";showRandomImg=true;aBold=true;summaryPost=150;summaryTitle=25;numposts=5;function removeHtmlTag(f,e){var h=f.split("<");for(var g=0;g<h.length;g++){if(h[g].indexOf(">")!=-1){h[g]=h[g].substring(h[g].indexOf(">")+1,h[g].length)}}h=h.join("");h=h.substring(0,e-1);return h}function showrecentposts(x){j=(showRandomImg)?Math.floor((imgr.length+1)*Math.random()):0;img=new Array();document.write('<div class="box_skitter">');if(numposts<=x.feed.entry.length){maxpost=numposts}else{maxpost=x.feed.entry.length}for(var n=0;n<maxpost;n++){var v=x.feed.entry[n];var g=v.title.$t;var f;var o;if(n==x.feed.entry.length){break}for(var l=0;l<v.link.length;l++){if(v.link[l].rel=="alternate"){o=v.link[l].href;break}}for(var l=0;l<v.link.length;l++){if(v.link[l].rel=="replies"&&v.link[l].type=="text/html"){f=v.link[l].title.split(" ")[0];break}}if("content" in v){var q=v.content.$t}else{if("summary" in v){var q=v.summary.$t}else{var q=""}}postdate=v.published.$t;if(j>imgr.length-1){j=0}img[n]=imgr[j];s=q;a=s.indexOf("<img");b=s.indexOf('src="',a);c=s.indexOf('"',b+5);d=s.substr(b+5,c-b-5);if((a!=-1)&&(b!=-1)&&(c!=-1)&&(d!="")){img[n]=d}var p=[1,2,3,4,5,6,7,8,9,10,11,12];var w=["Jan","Feb","Mar","Apr","May","Jun","Jul","Aug","Sep","Oct","Nov","Dec"];var t=postdate.split("-")[2].substring(0,2);var h=postdate.split("-")[1];var r=postdate.split("-")[0];for(var e=0;e<p.length;e++){if(parseInt(h)==p[e]){h=w[e];break}}var u='<li><a href="'+o+'"><img src="'+img[n]+'"/></a><div class="label_text"><a href="'+o+'">'+g+"</a><p>"+removeHtmlTag(q,summaryPost)+"... </p></div></li>";document.write(u);j++}document.write("</div>")}; </script>Keterangan: Pink adalah link gambar, secara otomatis tampil jika pada posting tidak terdapat gambar. Jangan lupa ganti linknya, mungkin dimasa mendatang tidak berlaku.
- Masukan kode berikut disuatu bagian di “Template” atau “Theme”, contohnya setelah atau sebelum
<div class="content-wrapper">atau<div id="content-wrapper">atau mungkin juga setelah<div class="outer-wrapper">atau yang cocok tempatnya, dan bisa diatur hanya ditampilkan pada “homepage” atau suatu tempat.<b:if cond='data:blog.url == data:blog.homepageUrl'> <div class='box_skitter_clean'> <div class='box_skitter'> <ul> <script> document.write(" <script src="/feeds/posts/default/?max-results="+numposts+"&orderby=published&alt=json-in-script&callback=showrecentposts"></script>"); </script> </ul> </div> </div> <script> $(document).ready(function() { $('.box_skitter').skitter({ theme: "clean", // minimalist, round, clean, square, untuk default baris ini dihilangkan numbers_align: "center", dots: false, // true, false preview: true, // true, false controls: true, // true, false controls_position: "rightBottom", progressbar: true, // true, false enable_navigation_keys: true, // true, false animation:"randomSmart", // cube, cubeRandom, block, cubeStop, cubeHide, cubeSize, horizontal, showBars, showBarsRandom, tube, fade, fadeFour, paralell, blind, blindHeight, blindWidth, directionTop, directionBottom, directionRight, directionLeft, cubeStopRandom, cubeSpread, cubeJelly, glassCube, glassBlock, circles, circlesInside, circlesRotate, cubeShow, upBars, downBars, hideBars, swapBars, swapBarsBack, swapBlocks, cut, random, randomSmart labelAnimation: "slideUp", // Label animation type, slideUp, left, right, fixed interval: 3000, // waktu transisi }); }); </script> </b:if>Oranye bisa dikostumisasi dengan banyak pilihan. Warna Hijau adalah baris kode pembuka dan penutup untuk menampilkan slider hanya di homepage, pelajari lebih tentang trik menampilkan dan menyembunyikan elemen disini.
- Save Template, dan lihat hasilnya.
- Selesai.
Rangkuman
Ada begitu banyak jenis slideshow bertebaran di internet. Dirancang dengan gaya dan beberapa tema serta banyak pilihan yang dapat disesuaikan. Kompatibel untuk browser modern seperti Google Chrome, Firefox, Opera, Safari dan Edge.