Slideshow Responsive. Slideshow versi ini sangat sederhana, responsive, dan jenis ini sangat ringan karena ukurannya yang kecil hanya sekitar 2kb, sehingga loading halaman berjalan normal. Bagi yang sudah mengenal slideshow posting otomatis dapat diaplikasikan dengan mudah.
Saya suka slideshow ini karena “simple” tapi cukup menarik. Murni “Javascript”, tanpa JQuery dan mudah membuatnya untuk mempercantik halaman website atau Blog. Saya merekomendasikan untuk menambahkannya atau setidaknya mencoba terlebih dahulu sebagai pengalaman.
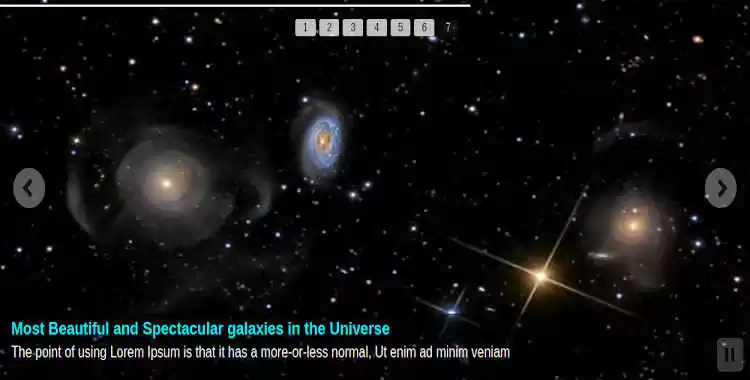
Demo Slideshow
Fitur-fitur Tampilan gambar yang menggunakan slider adalah salah satu elemen umum yang bisa ditemukan di banyak Blog atau website. Fitur slider ini dapat diterapkan pada halaman depan atau “homepage” bahkan halaman posting artikel atau dimana saja sesuai keinginan. Fitur ini pun bisa dibuat manual maupun otomatis sesuai kehendak, dengan beberapa modifikasi sederhana.
“Slideshow” ini menggunakan Murni hanya JavaScript tanpa JQuery, “Manual” dan juga “Otomatis” untuk WordPress dan Blogger. Ini merupakan salah satu cara terbaik untuk menampilkan banyak informasi halaman artikel dalam ruang yang relatif kecil dengan menambahkan fungsi yang bagus.
“Slideshow” ini dapat dibuat dengan fitur menampilkan gambar otomatis dengan efek transisi “fade” dilengkapi judul tautan ke sebuah artikel atau “link”. Dibuat dari beberapa baris “HTML” sederhana dan jika sudah memiliki pengetahuan dasar “CSS”, maka dapat menyesuaikan atau memodifikasi seperti yang diinginkan, dan memang benar-benar dapat dimodifikasi sehingga terlihat lebih bagus.
Langkah-langkah Cara Membuat Slideshow Responsive
Untuk membuat Slideshow Responsive, ikutilah langkah-langkah dibawah ini:
- Masukan kode “CSS” dibawah ini pada bagian
<head>atau sebelum</head>.<style> .smerf-container { position: relative; overflow: hidden; width: 100%; height:420px; margin: 20px auto; } .smerf-item { position: absolute; top: 0; left: 0; bottom: 0; right: 0; display: flex; justify-content: center; align-items: center; opacity: 0; transition-property: opacity; } .smerf-item img { width: 100%; height: auto; } .smerf-item a { left: 20px; display: block; position: absolute; bottom: 20px; background: #151515; background: rgb(0 0 0 / 60%); font-size: 21px; color: #fff; padding: 5px 30px; font-weight: bold; z-index:99 } .smerf-item a:hover { color: #3dff00; } .smerf-item:nth-of-type(1) { background: #69d2e7; } .smerf-item:nth-of-type(2) { background: #fa6900; } .smerf-item:nth-of-type(3) { background: #1fda9a; } .smerf-item:nth-of-type(4) { background: #e8b71a; } .smerf-item:nth-of-type(5) { background: #9b539c; } @media (max-width:800px) { .smerf-container {height:400px} } @media (max-width:720px) { .smerf-container {height:320px} .smerf-item a {font-size:19px} } @media (max-width:520px) { .smerf-container {height:250px} .smerf-item a {font-size:18px} } </style> - Tempatkan kode “HTML” dibawah ini dimana saja dibagian slider ingin ditampilkan, misalnya dibawah Menu Navigasi di bagian halaman depan saja.
<div class="slider"> <div class="smerf-container fade-self"> <div class="smerf-item"> <img src="...link-gambar-1.jpg"/> <a href="link-artikel-1">Amazing Places in the World like Fairytale</a> </div> <div class="smerf-item"> <img src="...link-gambar-2.jpg"/> <a href="link-artikel-2">The Most Beautiful Bird Flying in The Sky</a> </div> <div class="smerf-item"> <img src="...link-gambar-3.jpg"/> <a href="link-artikel-3">The World's Best and Fantastic Blue Bird</a> </div> <div class="smerf-item"> <img src="...link-gambar-4.jpg"/> <a href="link-artikel-4">The Most Amazing Places In The World Full of Color</a> </div> <div class="smerf-item"> <img src="...link-gambar-5.jpg"/> <a href="link-artikel-5">Most Largest Sea Sky Cloud in The Mountain</a> </div> </div> </div>Keterangan:
- Slider ini menampilkan 5 posting gambar dan artikel, tetapi jumlahnya bisa ditambah atau dikurangi sesuai keinginan dengan memodifikasi baris kodenya.
- Warna kuning ganti dengan link gambar 1-5, karena link gambar pada bagian demo tidak bisa dipakai atau ditampilkan pada website lain.
- Warna biru ganti dengan link dan Judul artikel terkait.
- Tempatkan kode “Javascript” dibawah ini dibagian baris paling bawah template atau “theme” atau sebelum kode
</body>.<script> (function(w,d){"use strict";let options={};let SmerfSlider=function(){};let changeProperty=function(items,index,prevIndex){items[prevIndex].style.opacity=0;items[index].style.opacity=1;} let fade=function(container,items,index){let prevIndex=(index===0)?items.length-1:index-1;items[index].style.opacity=1;setInterval(()=>{prevIndex=index;index++;if(index>items.length-1){index=0;} changeProperty(items,index,prevIndex);},parseInt(options.timeInterval));} let chooseSlider=function(container,items,index){if(options.animationType==='fade'&&options.type==='auto'){fade(container,items,index);} else if(options.animationType==='fade'&&options.type==='self'){fade(container,items,index);}} SmerfSlider.prototype.setLibrary=function(opt){options={container:opt.container||'smerf-container',items:opt.items||'smerf-item',transitionDuration:opt.transitionDuration||'300',transitionFunction:opt.transitionFunction||'ease-in',timeInterval:opt.timeInterval||'5000',animationType:opt.animationType||'fade',type:opt.type||'auto',startAt:opt.startAt||0} const containerDOM=d.getElementsByClassName(options.container)[0];const itemsDOM=Array.prototype.slice.call(containerDOM.getElementsByClassName(options.items));if(containerDOM&&itemsDOM.length>0){itemsDOM.forEach(item=>{item.style.transitionTimingFunction=options.transitionFunction;item.style.transitionDuration=`${options.transitionDuration}ms`;});if(options.startAt>itemsDOM.length-1){options.startAt=0;} chooseSlider(containerDOM,itemsDOM,options.startAt);} else{console.error('Container or Items have been not found');}};SmerfSlider.prototype.startLibrary=function(opt){d.addEventListener('DOMContentLoaded',function evt(){d.removeEventListener('DOMContentLoaded',evt,false);w.SmerfSlider.setLibrary(opt);},false);} w.SmerfSlider=new SmerfSlider();})(window,document); </script> <script>(function(){"use strict";SmerfSlider.startLibrary({container:'fade-self',timeInterval:'6000',type:'self'});})();</script> - Selesai.
Keterangan: Langkah-langkah diatas adalah panduan membuat Slideshow secara manual dengan memasukan gambar beserta link dan judul artikelnya sebanyak 5 postingan.
Slideshow Otomatis
Cara Membuat Slideshow Otomatis di WordPress
Untuk membuat Slideshow Responsive Otomatis di WordPress:
- Ganti kode “HTML” pada langkah 2 yang disebutkan diatas dengan kode dibawah ini.
<div class="slider"> <div class="smerf-container fade-self"> <?php // Query random posts $the_query = new WP_Query( array( 'post_type' => 'post', 'orderby' => 'rand', 'posts_per_page' => 5, ) ); ?> <?php // If we have posts lets show them if ( $the_query->have_posts() ) : ?> <?php // Loop through the posts while ( $the_query->have_posts() ) : $the_query->the_post(); ?> <div class="smerf-item"><?php the_post_thumbnail('full'); ?><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></div> <?php endwhile; ?> <?php wp_reset_postdata(); ?> <?php endif; ?> </div> </div> - Selesai.
Cara Membuat Slideshow Otomatis di Blogger
Untuk membuat Slideshow Responsive Otomatis di Blogger:
- Masukan kode “Javascript” dibawah ini di bagian
<head>atau sebelum</head>, dengan catatan masukan pada halaman tertentu saja, misalnya di “homepage”.<b:if cond='data:blog.url == data:blog.homepageUrl'> <script> imgr = new Array(); imgr[0] = ""; showRandomImg = true; aBold = true; summaryTitle = 20; numposts1 = 5; function removeHtmlTag(strx, chop) { var s = strx.split("<"); for (var i = 0; i & lt; s.length; i++) { if (s[i].indexOf(">") != -1) { s[i] = s[i].substring(s[i].indexOf(">") + 1, s[i].length); } } s = s.join(""); s = s.substring(0, chop - 1); return s; } function showrecentposts(json) { j = (showRandomImg) ? Math.floor((imgr.length + 1) * Math.random()) : 0; img = new Array(); for (var i = 0; i & lt; numposts1; i++) { var entry = json.feed.entry[i]; var posttitle = entry.title.$t; var pcm; var posturl; if (i == json.feed.entry.length) break; for (var k = 0; k & lt; entry.link.length; k++) { if (entry.link[k].rel == 'alternate') { posturl = entry.link[k].href; break; } } for (var k = 0; k & lt; entry.link.length; k++) { if (entry.link[k].rel == 'replies' & amp; & amp; entry.link[k].type == 'text/html') { pcm = entry.link[k].title.split(" ")[0]; break; } } if ("content" in entry) { var postcontent = entry.content.$t; }; if (j & gt; imgr.length - 1) j = 0; img[i] = imgr[j]; s = postcontent; a = s.indexOf("<img"); b = s.indexOf("src=" ",a); c = s.indexOf(" "", b + 5); d = s.substr(b + 5, c - b - 5); if ((a != -1) & amp; & amp; (b != -1) & amp; & amp; (c != -1) & amp; & amp; (d != "")) img[i] = d; var trtd = '<div class="smerf-item"><img src="' + img[i] + '"/><a href="' + posturl + '">' + posttitle + '</a></div>'; document.write(trtd); j++; } } </script> </b:if> - Ganti kode “HTML” pada langkah 2 yang disebutkan diatas dengan kode dibawah ini.
<b:if cond='data:blog.url == data:blog.homepageUrl'> <div class="slider"> <div class="smerf-container fade-self"> <script> document.write("<script src="/feeds/posts/default?max-results="+numposts1+"&orderby=published&alt=json-in-script&callback=showrecentposts"></script>"); </script> </div> </div> </b:if> - Selesai
Rangkuman
Fitur-fitur Tampilan gambar yang menggunakan slider atau slideshow adalah salah satu elemen umum yang bisa ditemukan di banyak Blog atau website. Fitur slider ini dapat diterapkan pada halaman depan atau “homepage” bahkan halaman posting artikel atau dimana saja sesuai keinginan. Fitur ini pun bisa dibuat manual maupun otomatis sesuai kehendak, dengan beberapa modifikasi sederhana. Bagi yang sudah mengenal slideshow posting otomatis dapat diaplikasikan dengan mudah.